前回、前々回はこちら。
1.サイトのHTMLをテキストエディタに貼り付ける
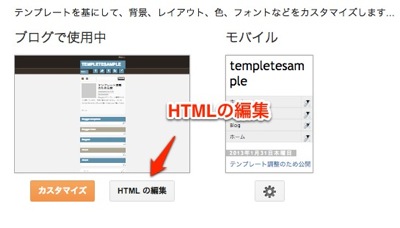
まず、「テンプレート」ー「HTMLの編集」からサイトの編集画面を立ち上げます。
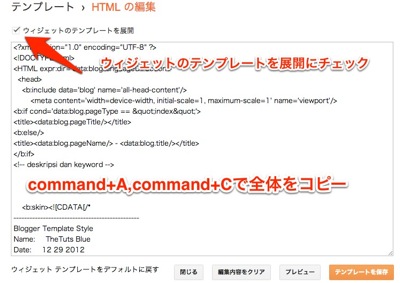
ウィジェットを展開にチェックを入れて、内容をコピーします。

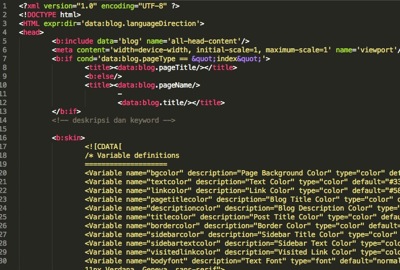
内容をテキストエディタに貼り付けます。

僕はSublime Textに貼り付けてみたのですが、ここで一つ問題が!
Sublime Textの自動HTML整形ツール『Tag』では、Bloggerの整形が出来ない。
Sublime Textの自動整形についてはこちら。

sublimeText

自動整形
まぁ、考えてみれば当たり前と言えば当たり前。
Bloggerのサイト構造は基本的には、HTMLですけど、ブログ用のいろんなタグが入っていますので、HTMLやXMLとして整形しようとしてもダメなのです。
もしかしたらもっとうまいやり方あるのかもしれませんが、とりあえず今回はBloggerのサイト構造を理解する目的でしたので、全て手作業で整形してみました。
2,000ステップ以上あるコードを整形するのってとても時間がかかりました。なんと4時間。調べ物しながらとはいえ、久しぶりに楽しかった。
2.貼りつけたコードからサイト構造を調べる
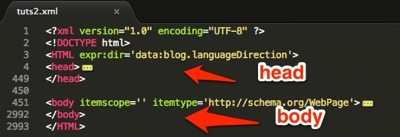
まず全体の構造をみてみます。

全体を俯瞰してみると、htmlタグがあって、headタグがあって、bodyタグがあって、とても普通のHTMLの構造です。
さて、何やら中身はいろいろと覚えることありそうなので、今回はこのへんで次回ちょっと中身を見て行きたいとおもいます。
以上です。








