
本を読んだ感想を書いたり、どこかのサイトの内容を紹介したりするときに、引用文を良く使います。
こういうのです。
引用した文
まえまえからこの見た目をなんとかしたいなぁと思っていのですが、なかなかそこまで手が回らなくて後回しにしていました。
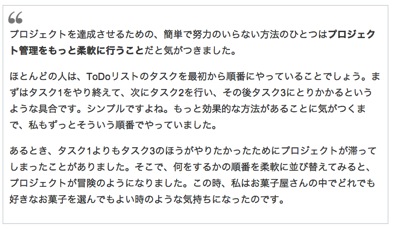
目指したのは、ライフハッカーさんのようにシンプルでかっこいい引用文のスタイル
ライフハッカーさんの引用文のスタイル。かっこいいです。

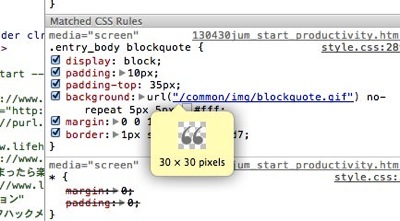
で、まずは左上のちょんちょんってやつ、どうやっているのかと思ったら、画像なのですね。

この画像をパクるわけにもいかないので、自分で作るしかないのかなぁと思っていたら、無料で提供してくれている方がおりました。
ありがとうございます!使わせていただきます。
調べてもなかなか出てこない引用符アイコンを量産したので配布してみます | Love&pointcard
でダウンロードしたら、GoogleDriveにアップして、CSSでよみこんでみます。
CSS
.post blockquote { display: block;
margin: 0 0 1em 0;
padding:30px;
border-left:5px solid #CE534D;
background:url(https://googledrive.com/host/0BzuNIroprPqXY3V4dUxIRTBlVU0),
url(https://googledrive.com/host/0BzuNIroprPqXTWVCWW1jLTktX0E);
background-repeat:no-repeat,no-repeat;
background-position:top left,bottom right;
background-color:#FFF;
}
.post blockquote p {margin: 0 0 1em 0;font-size:0.9em}
HTML
<blockquote> <p></p> <p> 引用した文 </p> </blockquote>
こんな感じ。
ちなみに、背景画像のURLが絶対パスになっているのは、GoogleDriveで相対パスがどうにも効かなくて今のところチョー面倒なのですが、すべて絶対パスで書いています。
ひとまず、これで少しは見栄え良く引用文がかけるかと。
以上です。
Blogger関連の記事







