前回書いた記事で、どうしても、リスト表示がしたくて調べてみました。
そもそもリスト表示ってなに?
という方のために、
- ◯◯
- △△
こういうやつです。
<ol> <li>◯◯</li> <li>△△</li> </ol>
と書いてます。
「1,2」とか勝手に番号が振られるのが、olと言うタグで挟んだやつで、「•」みたいのがつくのがulと言うやつです。
参考にさせていただいたのは、


のふたつです。
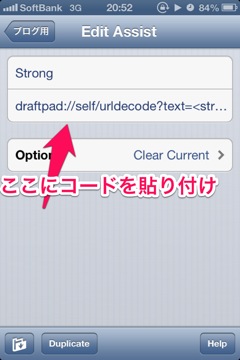
まずDraftPadのアシスト機能は、
draftpad://self/urldecode?text=<strong><@></strong>
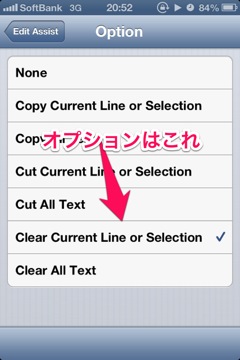
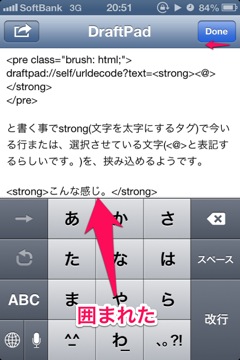
と書く事でstrong(文字を太字にするタグ)で今いる行または、選択させている文字(<@>と表記するらしいです。)を、挟み込めるようです。
こんな感じ。





出来ましたでしょうか?
さて、本題のリストです。
これのややこしいのは、改行をどうやって判断するのか?と言うことです。
<@>は、今いる行か、選択した範囲全部なので、このままやってしまうと、
<ol> <li>◯◯ △△</li> </ol>
こんな感じになってしまいそうです。
リストの数だけ、liを打ったりアシスト呼び出すの面倒だし。
結論としては、完璧にはほど遠いのですが、僕はこんな感じにしてみました。
draftpad://self/urldecode?text=<ol>%0A<li><@-L3></li>%0A<li><@-L2></li>%0A<li><@-L1></li>%0A</ol>
何をやっているかわかりますか?
そう、ちょー適当なのですが、DraftPadの一番下の行から数えて3行目のテキストをリストの1番に、2行目のテキストをリストの2番に、1行目のテキストをリストの3番に、としているのです。
<@-L1>
は、DraftPadの一番下の行に書かれているテキストと言う意味です。
それの2、3としています。
<%0A>は、DraftPadにテキストを書く時に改行を表します。
なぜ、3行なんだ?
と言う突っ込みはあるかと思いますが、まぁリストって3行くらいしか書かないだろうと勝手に決めました。
必要なら、これの2行版とか4行版とか作ればいいかと。
いかがでしょう?とりあえず、DraftPadから離れずに書きますし、今のところこれで十分かなと。
以上です。







