
はじめに
ブログを運営していると、紹介したアプリやサイトがどれくらいクリックされているのか知りたくなりませんか?そんな事ないですか。
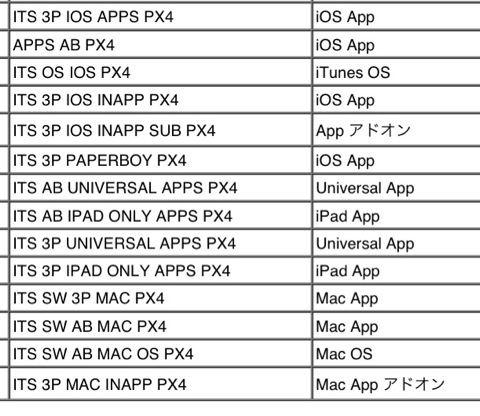
僕は、MacやiPhoneのアプリ紹介に、リンクシェアさんを使っているのですが、Appleのポリシーでどのアプリが売れたのかまではわかりません。
iPhoneのアプリなのか、Macのアプリなのか、サードパーティのアプリなのかくらいの粒度でしかわかりません。

これだと、みてくれている人がどのようなアプリに興味を持ってくれているのか、どのような紹介の仕方をしたらクリックしてもらえるのか全くわかりません。
このような時に今回ご紹介するクリックイベントをGoogleアナリティクスで計測できるようにしておくと、どんなアプリのリンクをクリックしてもらっているのかまでわかるようになります。
とても参考になったサイト
参考になったと言うよりも、完全にそのままでいけます。

<script type='text/javascript'>
jQuery(function() {
/* click tracking google ana */
jQuery('a').click(function(e) {
var ahref = jQuery(this).attr('href');
if (ahref.indexOf('http://fccreator.blogspot.jp/') != -1 || ahref.indexOf('http') == -1 ) {
_gaq.push(['_trackEvent', 'Inbound Links', 'Click', ahref]);
}
else {
_gaq.push(['_trackEvent', 'Outbound Links', 'Click', ahref]);
}
});
});
</script>
のブログのURLの部分、
http://fccreator.blogspot.jp
をご自身のブログURLに変えるだけですね。
これをbodyの閉じタグの上に入れただけです。
jQueryを読み込んでいないブログの場合には、読み込んでください。
どんな風にイベントが取れるの?
タグを入れるとすぐにイベントを取り始めます。で、どんな感じで取れるかというと
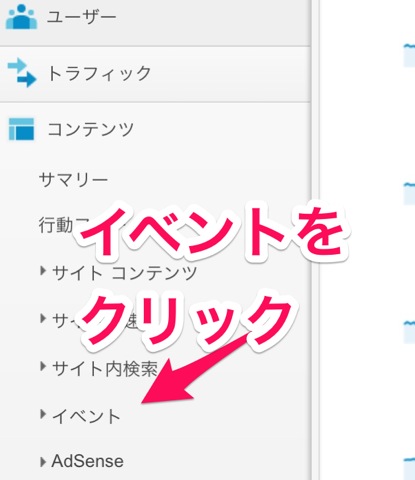
コンテンツのイベントをクリックしてみます。

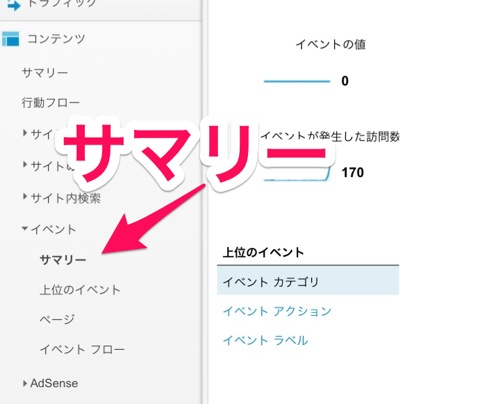
イベントのサマリーにクリックイベントがカウントされています。

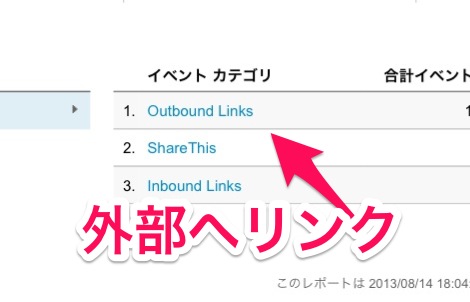
アウトバウンドリンクが外部へのリンクです。

ページごとのリンクのクリックを見ることも可能です。

リアルタイムイベントでも見れますし、あとはGoogleアナリティクスのイベントと書かれているところをいろいろみてみると面白いですよ。
最後に
実はGoogleアナリティクスでクリックイベントを計測したいと思ったのは、二ヶ月くらい前だったのですが、なかなか今回ご紹介したサイトに行き着かず、行き着いたあとでも、XHTMLの仕様を理解できずにエラーになってしまい、ちょっと諦めていました。出来てしまえば、すごい簡単なんですけどね。
簡単にクリックイベント取りたいのに何やら難しい話ばかりされてウンザリされている方の役に立てればと思います。
以上です。
2013/8/28 追記:ちゃんと動作している?を確認する方法を書いてみました。
【Mac】ドシロウトがChromeでJavaScriptをデバック(確認)してみる
やってみたけど、計測されていない気がする方は見てみてください。








